Parent Night
This eLearning concept project was designed and developed for an audience of new teachers to practice their de-escalation skills when dealing with upset parents. The goal is to de-escalate conversations and build relationships.
Overview
Audience: Newly-hired teachers
Responsibilities: Instructional Design, eLearning Development, Visual Design, Storyboarding, Action Mapping, Prototyping
Authoring Tools Used: Articulate Storyline 360, Freepik, Adobe Firefly, Canva, MindMeister, Google Workspace
Shady Acres School District noticed that their new teachers received a disproportionate amount of complaints from parents regarding their interactions, and were not de-escalating tense situations with parents effectively. This negatively affected the school site, resulting in an increasing number of complaints, threats to sue, and poor relationships with the families.
After discussing with the district and school-site personnel regarding their new teacher onboarding, I analyzed the performance problem and determined that the new teachers in the district had not been trained sufficiently in the skills, or lack the knowledge, of how to communicate with parents effectively to de-escalate situations in a way that promoted relationship-building. After looking at multiple solutions, we decided to create an eLearning experience that represented different scenarios teachers might find themselves in when interacting with parents. With this specific solution, new teachers would be able to practice having conversations in a risk-free environment.
Our overall goal at the center of this project was to reduce the number of formal complaints to administrators regarding new teachers by 20%, by the end of the semester. This solution allows the teachers to practice in a risk-free environment to make choices and learn what common reactions are from parents, based on research studies. This risk-free environment allows the teacher to see the consequences of the choices they make, which are rooted in real-world observed interactions.
Lastly, to make this as realistic as possible, the end result of this interaction cumulates in the teacher receiving emails from the parent and their administrator with comments on how the experience went (whether de-escalation was successful or unsuccessful, the content will be different in each branch).
After meeting with all relevant parties involved in the project, the client agreed on a timeline, and we began the process of creating the eLearning.
Process and Thoughts
Creating the Action Map
Upon meeting with the subject matter experts involved in the project, we began with the overall goal in mind and developed a list of actions that would result in the de-escalation of situations when needed. Other developed actions included strategies to identify with the parent and offer solutions as part of the de-escalation process. The high-priority actions chosen outline the ones that were deemed most important for building relationships and ensuring student success. To measure the progress toward the goal, we established that at the end of the semester, a count of formal complaints towards new teachers would be tallied and compared to the previous semester.
Creation of a Text-Based Storyboard
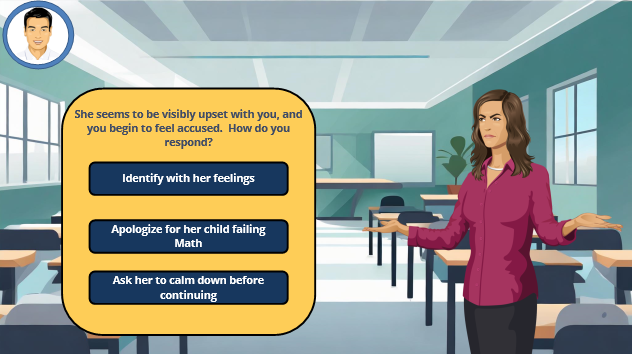
Once the action map had undergone two rounds of feedback, I began developing a storyboard that incorporates these high-priority actions into an experience revolving around utilizing the skills to reach the goal. The scenario is based on the first Parent Night at a school in the District and is based on conversations with experienced SMEs (veteran teachers and administrators) that allow the learner to experience authentic conversations.
To ensure that the scenario matches as close to reality as possible, I chose a Parent Conference style setting because it is an example of one setting where teachers are expected to make decisions themselves without the support of administrators (in that moment), and their actions have consequences as well. After all, parent contact is an essential part of the job duties of a teacher in their day-to-day workflow.
The questions and answer choices seen in the scenario all involve a realistic script with the dialogue options being commonly said lines in parent interactions. As part of the risk-free environment, there is a veteran teacher, Coach Jon, who is on standby to provide advice when needed. The advice given is in line with what mentor teachers would give their mentees during a teacher induction process.
For the purposes of this scenario, we want the new teachers to be successful in the translation of learned skills from this scenario to real-life situations. When an incorrect choice is selected, depending on the choice, it will either allow the learner to restart the interaction, or if the parent is angry enough, the scenario will jump to the next day, where the teacher opens their email to find messages from both the parent and administrator. Positive interactions will have positive messages from the parent and administrator in a separate branch if the interaction goes well.
Visual Mockups - Design and Layout
After the receipt and implementation of the feedback and subsequent approval of the storyboard by the administrators, we began to design the layouts and visual mockups for what would eventually be recreated in Storyline. I decided to use Figma for that purpose, as I prefer its simple interface and ease of use to experiment with layouts that would later be transferred to Storyline.
I wanted the visual style to be illustrated and colorful, matching the District’s branding colors. The branding colors are represented in the background illustrations of the classroom and the school front, as well as the text boxes and button colors. With an idea of where I wanted to go, I used Adobe Firefly and Adobe Express to edit the images to my liking.
To make the experience more engaging for the learner, I wanted to incorporate different environments on campus, and three locations in the project represent that school experience, from the front of the school to the classrooms to the hallways.
The last piece of the design process was to incorporate circular and oval shapes into the project, as they are generally said to represent unity, commitment, and community, all three of which are positive aspects to have on a school campus. They also align with the commitments of the District to serve its own community.
Creating the Visual Storyboard
After the visual elements were approved, I combined the visual layouts from Figma with the storyboard mentioned above into a second visual storyboard that contained the script and programming notes. This document guided the entire project as it was recreated in Storyline, with programming and interactive elements being added.
Creating the Interactive Prototype
My eLearning authoring tool of choice is Articulate Storyline, which was used to combine all of the visual mockups into individual slides with each element and programming detail embedded. Since the layouts are the same, and only the questions differed in terms of text, the working prototype contained the title slide and the Question 1 branch. From there, slides could be duplicated and the text could be switched out.
In the project, I wanted each separate scene to have a fading transition upon change of scene, and chose to keep all elements present on the screen during the parent interaction except for the text box. Early versions of the project had everything animating in and out on each slide but I quickly changed that because it took you out of the story watching everything flying around. I also incorporated sound at the beginning when the two cars on motion paths cross the screen, and at the end scene where the learner checks their email. Lastly, regardless of how the parent interaction went, I incorporated the parent walking down the hallway, with a different expression on her face based on how things went in the conversation. These factors all increase engagement and add to the immersion.
After sharing with my team the first prototype, I implemented their feedback into the final deliverable, which included adjusting some expressions and transition elements and tweaking the placement of elements on each slide. I also decided to re-route some slides to allow the learner a chance to try again and cleaned up the ending scenario so it was more clear how the interaction went. These changes were incorporated into the final deliverable as I built it out in Storyline.
Experience It!
The final deliverable was created, implementing feedback and following the guidance of the visual storyboard. This simplified the process and had everything needed to create the eLearning experience in one place. View the project at the link below.
Features
Visuals
Using Adobe Firefly and Adobe Express, I sourced the background environments and cropped and tweaked them to maintain a cohesive look with the same color scheme. Each asset was resized, individual elements were recolored in some cases, and layers were edited to ensure a cohesive look. The characters and cars were sourced from the Articulate Media Library.
Animations
Feedback
Scenario Branching
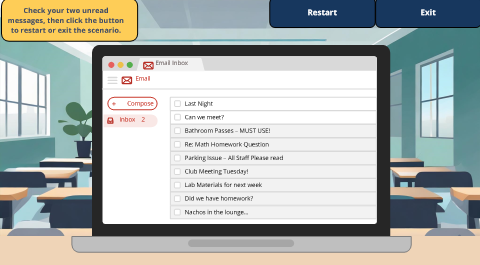
Multiple paths were designed in this scenario to achieve 3 possible total outcomes. The first path is a try again option, which lets the learner try their response again, and select the mentor icon if they aren’t sure how to respond. The second branching outcome is a negative interaction in which a complaint gets filed against the learner by the parent. This is discovered the next morning when an email check is initiated. There, the learner will find messages from the parent and the principal. The parent lets the learner know a complaint has been filed, and the principal wants to set up a time to meet to discuss the complaint.
The last outcome is a positive interaction in which a relationship is built between the parent and the learner, and this time when checking the email messages, there will be positive messages from the parent and principal.
Based on the outcome of choices by the learner, the end result takes place the next day when checking their laptop for new messages. An alert sounds for new messages, and there will be two displayed. The consequences are embedded inside the messages, which are either praise and thanks, or a complaint will be filed with the principal. These are two very possible consequences based on parent interactions. In the case of the goal at the center of our action map, we want relationships to be built by minimizing the occurrence of the negative consequence.
Project Reflection
Realistic Consequences
The opening slide features two cars crossing paths at the bottom of the screen. This was achieved by setting them on a motion path, and was paired with audio of a car driving to increase immersion. The walking transition scenes featuring the parent were achieved by setting the parent on a motion path on either the left or the right side, depending on what choice was selected in the scenario. The mentor icon also moved on a motion path on it’s respective slide, and finally, a message alert plays during the laptop scenes to alert the learner to new messages, again increasing the immersion.
Since this eLearning is geared towards new teachers, I decided to include feedback in the form of a mentor who is available for the learner to select during each question. While not offering the answer outright, the mentor teacher provides guidance and reasoning, which ties back to the strategies on the action map that was created earlier. I utilized Adobe Express to clean up and modify the character image from Storyline to create the mentor icon.
When the project was finished, I shared it with some of my network, as well as some teachers and administrators, and they all loved the idea of scenario-based teacher training. Positive feedback centered around the theme and realistic dialogue, as well as the email-checking sequence. Many of the teachers and administrators agreed that they could benefit from including simulations like these into Professional Development sessions to better equip teachers with situational skills.
While this project was intended to be a concept project, there are a few different directions I can see myself taking in the future to improve this:
Increased Immersion: As I do my best to design engaging projects, I’d like to incorporate more sounds and animation sequences into this. To make it even more immersive, I could incorporate background noise, footsteps, or even add voice narration for the mentor and the parent.
More Choices and Branches: As stated above, there are currently only 3 branches/outcomes. I’d like to add multiple outcomes for each parent that need to all be experienced before moving on to the next situation. For example, a grade-related interaction, a behavior interaction, and a phone interaction would all be fantastic additional practice for the learner as they go through the scenario.
More Situations: A true Parent Night experience in reality isn’t just one parent, rather, it’s many parents interacting with the learner. Because of this, an excellent possible addition could incorporate multiple parent interactions with a variety of starting points in terms of their mood (one starts out in a good mood, one starts neutral, etc.).
As with every project I have been a part of, I have grown as an instructional designer through the development of this project, taking me deeper into Storyline and sharpening my research, collaboration, and design skills. I genuinely enjoyed the process from start to finish because it is a prime example of “solving a problem”, which is why I was attracted to the Instructional Design and eLearning Development field in the first place.